Содержание
Настройка кистей в Adobe Photoshop
Инструмент «Кисть» в Adobe Photoshop является самым главным (или одним из самых главных) элементом графопостроения. Как установить кисть в программу, рассказывается в статье Устанoвка кистей в программу Фотошоп. Поворот кисти.
Вся прелесть кистей в Photoshop заключается в большом количестве настроек, которые мы можем задать этому инструменту.
Предлагается такой выбор, что можно имитировать практически все характеристики визуального образа: текстуру, прозрачность («воздушность»), случайную (и контролируемую!) флуктуацию тона, насыщенности, размера, плотности «мазков», и множество чего еще. Кисть в Photoshop — это не только инструмент рисования, но и своего рода аналог реального изделия.
Существуют разные наборы кистей со своими свойствами, которые могут использоваться как шаблонные изделия при работе с такими инструментами, как собственно Brush (кисть), Erase (Ластик), Stamp (Штамп) и многими другими. Для вызова палитры кистей следует щелкнуть на вкладке Brushes (КИСТИ).
Обратите внимание
Она расположена в правом верхнем углу главного окна программы для версий CS3 и ниже ,либо в левом верхнем углу главного окна программы для версий CS4 и выше .
В результате появится такое окно:
Это базовая палитра, в которой можно выбрать желаемую кисть и установить в поле Master Diameter (Диаметр,Кегль,Основной диаметр) ее размер. Обратите внимание на то, что вы можете изменять размер не только круглых, но и всех остальных кистей, подбирая оптимальный вариант.
Значение размера кисти варьируется в предела 1-2500 пикселов.
Несомненным удобством данной палитры является также то, что, изменяя параметры, вы можете сразу отслеживать ожидаемый результат применения в окне просмотра, расположенном в нижней части палитры, в основной палитре находится список групп настроек и параметров кисти.
Каждую группу настроек, за исключением Brush Tip Shape (Форма кисти), можно активизировать или отключить при помощи флажка рядом с именем группы. То же относится и к одиночным параметрам, перечисленным в последнем раз деле списка. При щелчке мышью на какой-либо активизированной группе появляется диалоговое окно с набором настроек. Рассмотрим все настройки кистей по порядку.
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
| Создание собственной кисти из фотографииОткройте фотографию, из которой Вы хотите сделать кисть, в Photoshop. Это должно быть изображение с контрастным объектом, на сливающимся с общим… | Этой статьёй я открываю действительно важное и полезное руководство для новичков и людей, заинтересованных в глубоком изучении всей мощи инструмента… |
| Быстрая смена цвета кистиСмена цвета инструмента «Кисть» (Brush Tool) в Photoshop задаётся с помощью изменения цвета переднего плана в цветовой панели. Кроме того, образец… | Ранее мы рассмотрели изменение формы отпечатка кисти и управление контекстным меню наборами кистей. В этом материале мы рассмотрим не менее важный… |
Секреты и необычное применение кисточек Photoshop в веб-дизайне
Занимаясь веб-дизайном или художественным творчеством в Photoshop, всем без исключения требуются кисточки. Самые разные по размеру, типу, форме щетины, мягкости/твердости и прочее.
И даже несмотря на то, что веб-дизайн оперирует с направляющими, с созданием прямоугольных блоков и расположением их на холсте (странице), в реалии веб-дизайнеру очень часто требуются разные кисточки.
Например, для редактирования имеющихся фотографий, для наложения эффектов, для создания каких-либо творческих работ с нуля по типу синемаграфии, полигонных рисунков, анимации. Зачастую даже отдельное оформление домашней страницы требует немалых художественных усилий и идей. И для всего этого нужны кисточки.
Важно
Другой интересный момент заключается в том, что кисточки это один из первых инструментов, что встречается всем пользователям Photoshop.
И даже некоторым может сейчас показаться, что ничего сложного в управлении с кистями нет и быть не может.
Но одновременно с этим существует большое количество людей, которые пользуются кистями, но всех их особенностей не знают. Хотя, нет, даже не представляют, что такие существуют.
В этом материале мы разберем кисточки подробнее, посмотрим на них «под лупой» и найдем интересные подборки кистей, которые могут пригодиться в веб-дизайне.
Твоя особенность, кисть?
По факту, кисть в Adobe Photoshop – предустановка, управляющая штрихом и формой линии. Инструмент «Кисть» – инструмент для окрашивания и создания «реплики» чернил на холсте.
Кисточки используются для разных вещей и даже сложно представить какую-либо творческую работу без её использования (если, разумеется, речь не идет о банальном изменении размера изображения). Благодаря ей можно легко создавать элементы, включать определенные формы или типы линий в работу.
Разумеется, что изначально в любой версии Photoshop уже есть стандартный минимальный набор необходимых кистей: сухих и влажных, со спецэффектами и круглые, квадратные. В последней версии Photoshop CC 2018 появилась даже возможность автоматической сортировки кистей по категориям.
Но обычно стандартного набора мало всем, а значит, пользователи стараются найти что-то интересное в интернете.
Особенности кистей
Использовать кисть, с одной стороны, очень легко. Выбрали инструмент, тип кисточки, цвет и начали «малевать» на холсте. Но следует помнить, что у каждой кисти очень много индивидуальных настроек, благодаря которым можно создавать потрясающие визуальные эффекты.
Обычно максимум чем пользуются — это изменение размера (с помощью квадратных скобок [ и ]), твердая и мягкая (с дымком по краю). Но мало кто знает, на что влияют другие параметры и условия кистей. Уделим им отдельное внимание.
Твердость – применима только для круглых и квадратных кистей, изменяет количество пикселей для сглаживания/размытости по краям. 100% – самая твердая и четкая.
Размер – толстая или токая кисть или иначе – большая/маленькая.
Поворот и динамика – поворот кисти при рисовании по осям X и Y. Обратите внимание на скриншот ниже, что кисть разворачивается по оси не вся полностью, а частично, благодаря чему создается эффект беспорядка. Именно поэтому всегда говорят: «Нарисовать траву в Photoshop легче простого».
Но обратите внимание на два параметра: Колебание угла и Колебание формы. Изменяя процентное значение колебания можно преобразовать имеющуюся кисть в совершенно новую.
Например, обычную круглую – в снег, ресничную кисть – в сено и смятую траву.
Посмотрите ниже и обратите внимание, что россыпь овалов и кружочков создана с помощью обычной круглой твердой кисти и с настройками колебания и рассеивания.
Цветность – автоматическое изменение окраса кисти и штрихов. Настройки происходят по насыщенности, яркости, по чистоте цвета. Таким образом, создать разноцветное конфетти становится очень просто и легко.
Аэрограф – возможность использования настроенной кисти в одной точке. Например, если нашей кисточкой кликать в разных точках холста, то отдельные «пятнышки» будут появляться хаотично.
Совет
Если включить аэрограф, то появится эффект распыления краски из баллончика, то есть штрихи кисточки будут в одной точке собраны.
Если таким же образом двигать мышку и курсор, то рисование будет происходить плотнее.
Положение кисти – позволяет создавать стилусные эффекты или эффекты пера. Обычно это требуется для каллиграфии или работы с рисованием витиеватых элементов для букв или растительных узоров. Чтобы представлять о чем речь, просто посмотрите скриншоты ниже и обратите внимание на то, как при разных параметрах наклона относительно осей X/Y выглядит сама кисть и штрихи, что она создает.
Передача – свойство управлением непрозрачности штриха и покраски. Иными словами, во время рисования Photoshop произвольно будет сам создавать пятнами или штрихами (зависит от вашей кисточки) темные и насыщенные точки или наоборот прозрачные и едва уловимые.
Кроме того, стоит всегда помнить, что в Photoshop 2018 появились и три новых типа рисования кистью, что упрощают работу с ней в целом. Об этом мы подробно уже рассказывали, так что повторяться не будет. Напомним, что речь идет о режимах: следования за кистью, следования за штрихом, следование до конца мазка, а также зеркальное (симметричное) рисование.
В целом это все, что стоит знать о кистях для веб-дизайна и для художественного творчества. Разумеется, еще есть Влажные края, когда создается имитация рисования акварелью, но находят ей применение больше для артов, нежели в веб-дизайне.
Установка кистей
Установка кистей происходит в несколько кликов. На панели управления инструментом кликаем по иконке выбора кисти, выбираем шестеренку и из меню – загрузить кисти. Затем остается только выбрать папочку на вашем жестком диске и файл ABR. Все новые кисти добавляются в конец списка и могут быть отсортированы по категории или названию, как отдельная папочка (последняя версия Photoshop).
Применение кистей
Кисточки в своем многообразии используются достаточно часто и обычно пользователи, рассматривая тот или иной сайт, даже не задумываются или не догадываются о том, что почти все было отрисовано кисточкой на разных слоях. Для примера возьмем meat.
agency, getdashing, instituteforqualityleadership, mend-seltzer, carolhighsmithamerica, amandegelateria, a-lign, hotelicon. Вы спросите: «И где же здесь кисточками-то работали».
Дело в том, что их использовали для придания большей контрастности на фотографиях (точечно, в определенных местах прокрашивали свето-тенью, так как глобально с помощью микширования каналов нужного эффекта было бы не достичь), дорисовывали туман и снег, где-то их использовали для графики вместо карандаша, а где-то в ход шла микс-кисть и объемность. Кистями прокрашивали слои или насыщали ягоды цветностью.
Кистями также добавляют/меняют небо, природу, деревья, цветы, животных и птиц, объекты и даже людей. Именно поэтому мы подошли к самому интересному, это подборке кистей, которые почти всегда находят себе применение в веб-дизайне (то есть не просто наборов для красоты, а особо полезных).
Наборы кистей Photoshop
Cloud Brushes
10 высокохудожественных кистей облаков. Самых разных по типу, размеру. Здесь есть отдельные облачка и вид на небо снизу-вверх, есть при пасмурном небе и более-менее ясном.
Tech Brushes Set v5
21 кисточка с элементами Hi-tech, различные блоки данных, обработки массивов, таблицы, графики и прочее.
Если создается какой-то тематический фон, текстура, оформление графическое отдельных углов или заголовков, то такие кисточки найдут себе применение. Например, если взять работу A.E.R.I.S.
, то можно увидеть созданный данными кисточками фон. Что-то аналогичное можно вполне применить и для веб-дизайна.
Sentinels of Time
Обратите внимание
11 кистей гор, лесов, туманов, холмов. Высокохудожественных. Когда нужно просто оформить фон домашней страницы или заголовка без использования готовых фотографий, или оформить секцию, как на Tajem, например, такие заготовки подойдут как нельзя кстати.
DBD
Всего 4 кисточки с геометрическими образами кругов. Применение таких кистей тоже не составит труда, особенно для фонов, для создания абстракции или просто слегка прозрачного оформления страницы в целом.
Floral Swirl Brushes
20 кистей с растительными завитками, цветами для создания обычного легкого и воздушного оформления, для добавления на фотографии, в заголовки или к уголкам секций и блоков. Красивые, высокодетализированные, художественные – они прекрасны. И да, при наложении на кисточки градиентной заливки появляется большее «оживлённости».
Lines
Несколько кисточек различных векторных объектов и кривых, завитков, капелек, листиков. Отдельные такие элементы можно добавлять в готовые фотографии и изображения или сразу создавать более графический стиль дизайна.
Конечно, можно еще много подбирать занятных и красивых кистей и все они найдут применение в веб-дизайне.
Надо отметить, что зачастую работать с кисточками гораздо проще, чем с готовыми объектами и небольшими по размеру изображениями. Дело в том, что изображения обычно уже имеют какой-то цвет, тон или градиент.
Редактировать его сложнее, чем нарисовать кистью, а затем выбрать для нее градиент или обозначить текстуру.
Завершение
Кисти Photoshop – неотъемлемая часть веб-дизайна, позволяющая создавать прекрасные, графические или художественные фоны, изображения, части оформления для страниц сайта.
Работа веб-дизайнера в значительной степени упрощается благодаря кистям, их возможности рисовать простые элементы, которыми можно дополнить лес или полянку на заднем плане фотографии, можно попросту сделать «законченное» изображение. Для этих целей достаточно распределить цвета не градиентно, а по слоям и применить режимы смешивания.
Делается быстро, гораздо быстрее, чем поиск готовой фотографии в интернете с нужного ракурса, необходимыми объектами. В начале нашего материала пример в три слоя и приведен, хотя горы могут быть и иного цвета.
Важно
Кисточки, наверное, один из самых веселых инструментов Photoshop, с которыми можно играть до бесконечности и даже в какой-то мере «подзабыть» о делах насущных. Ведь так интересно с помощью только одной кисти и нескольких окрасов и эффектов наложения создать новое изображение, которое может найти себе применение в любом дизайне сайта.
Настройка кистей графического планшета
В предыдущих двух частях вы получили достаточно информации, чтобы работать в различных графических редакторах, однако статья была бы неполной без настроек кистей Photoshop, ведь правильно настроенная кисть может не только облегчить работу, но и повысить ее качество.
Многие знают, как использовать частотное разложение, однако не у всех получается качественный результат. Возможно, дело тут именно в настройках кистей.
Mixer Brush — это основной инструмент для работы с частотным разложением, который позволяет смягчать нижнюю частоту, тем самым выравнивая цвет и тон.
Для ретуши портрета на нижних частотах используется Mixer Brush с мягкими краями, поэтому Hardness 0 %, Spacing 25 %.
К слову, Spacing — расстояние между мазками, и с изменением этого параметра меняется плотность штриха.
Затем настраиваем Transfer. Единственный параметр, который там нужен, это Flow Jitter. Выставляем Control: Pen Pressure, теперь кисть будет реагировать на степень нажатия и позволит добиться более естественного результата.
Настраиваем Control Panel. Почти все числовые настройки должны соответствовать значению 20.
Wet — контролирует количество краски, забираемой кистью из холста, 20 %.
Load — количество краски на кисти. Цвет берется усредненно и автоматически с нижележащего слоя (нижняя частота в частотном разложении), с того места, где мы начали штрих, 20 %.
Mix — степень смешивания с нижележащим слоем, 20 %.
Flow — степень давления на кисть. Этот параметр можно ставить вплоть до 50 %, если вы чувствуете себя уверенными при работе с инструментом: тогда эффект достигается быстрее. Однако я предпочитаю 15 % и никуда не торопиться.
Так же настроим и остальные параметры.
Выбираем параметр Clean brush — отсутствие изначально заданного цвета.
Выключаем Load the brush after each stroke.
Выключаем Clean the brush after each stroke.
Галочка Sample All Layers зависит от настроек вашего частотного разложения, поэтому рекомендовать что-либо не могу. Я работаю на дубликате слоя нижней частоты, и у меня параметр Sample All Layers отключен.
Вот как это выглядит у меня:
Clone Stamp
При всей универсальности Mixer Brush у него есть один недостаток — невозможно перенести хороший сэмпл цвета и тона из далекого места. А Clone Stamp может переносить с одной части фотографии в другую все что угодно — и необходимый цвет, и тон, поэтому давайте настроим и эту кисть, тем более что она имеет ряд особенностей.
Совет
Первая особенность заключается в настройке параметра Transfer: необходимо настроить Opacity Jitter and Flow Jitter — Control: Pen Pressure.
Вторая особенность — в настройке Control Panel: необходимо выставить Opacity 30 %, Flow 100 %, check the box Aligned and Sample: Current And Below.
В остальном настройки схожи с Mixer Brush — Hardness 0 %, Spacing 25 %.
Комбинация работы Mixer Brush и Clone Stamp дает хорошие результаты, особенно когда надо пересадить цвет и тон с разных участков тела.
Healing Brush and Spot Healing Brush
В этом инструменте очень маленькая настройка, необходимо только выбрать параметр Pen Pressure в Control Panel, чтобы размер кисти можно было изменять давлением на перо.
Отмечу, что Hardness 100 % и Spacing 25%.
Некоторые профессионалы изменяют форму кисти на овальную, но я в этом преимуществ не вижу; впрочем, может, это кому-либо пригодится.
Dodge&Burn
Я думаю, многие знают о технике Dodge&Burn, а также о том, что без планшета выполнить ее просто невозможно, поэтому давайте рассмотрим настройки для инструментов попиксельного и глобального D&B.
Итак, попиксельный D&B — это ретушь кожи с помощью затемнения и осветления проблемных участков для выравнивания света, цвета, объема и контраста кожи.
Dodge&Burn Tool
Так как Dodge&Burn Tool не имеет режима Flow, то получить максимальное осветление какой-либо области можно только в несколько подходов (ну или просто выкрутить Exposure на 100 %, однако так работать невозможно), следовательно, это приводит к некоторым особенностям настройки.
Итак, Brush Option — никаких настроек, кроме Hardness 100 %! Это странно, но правда: отсутствие Flow не позволяет настроить кисть по-другому. То есть настраивать планшет под этот инструмент бесполезно, кроме настройки Touch Ring на увеличение и уменьшение размера кисти.
В Control Panel можно выбрать Range в зависимости от типа ретушируемой области, но в большинстве случаев подходит параметр Midtones.
Exposure 3, 5, 7 % в зависимости от навыков ретушера и непосредственно картинки.
Галочку в Protect Tones я не ставлю, так как это приводит к перенасыщенным областям; конечно, отсутствие галочки ведет к потере насыщенности, но в большинстве случаев оно незначительное.
Brush Tool
Разумеется, можно работать с попиксельным D&B с помощью инструмента Brush, но тут немного другие настройки, так как присутствует режим Flow.
Hardness 0 %, Spacing 25 %.
Включен режим Transfer, и в настройках Opacity Jitter и Flow Jitter Control: Pen Pressure, это позволит использовать нажим пера, а также поможет более вольно пользоваться режимом Flow в дальнейшей работе.
Чем это удобно? В настройках планшета можно выставить комфортный уровень нажима и тем самым значительно упростить себе работу (эта настройка исключительно под мою руку, вы должны подобрать свою настройку самостоятельно).
Opacity 100 %, Flow 15 %.
Лично я предпочитаю выполнять попиксельный D&B именно с такими настройками.
Отрисовка объемов Dodge&Burn (Глобальный D&B)
На мой взгляд, лучший инструмент для отрисовки объемов — это Brush Tool c мягкими настройками: для подобной работы просто крайне необходимы Flow и возможность регулировать нажатие в настройках планшета. Такие настройки больше всего делают Brush Tool похожим на кисть, а поскольку отрисовка объемов — это почти рисование, то наличие хорошей имитации кисти нам на руку.
Тут уже присутствует еще один параметр — Shape Dynamics, Size Jitter Control: Pen Pressure, Minimum diameter 50 %, в остальном настройки такие же, как и в предыдущем случае, но одна эта настройка меняет многое — теперь размер пера зависит от силы нажима.
К тому же рука у меня легкая и мне удобнее, когда перо откликается на нажатие очень чутко, поэтому у меня такая настройка планшета; но вы должны подобрать оптимальную настройку самостоятельно.
И в заключение добавлю несколько лайфхаков для работы с планшетом.
Отрисовка ресниц
Каждый ретушер сталкивался с необходимостью отрисовать ресницы. Кто-то решает проблему пересадкой с помощью Clone Stamp, кто-то пытается отрисовать тонкой кистью. Я же пользуюсь крайне простым способом: параметром Shape Dynamics Size Jitter, Control: Fade 50–80 %.
И не забудьте отключить Transfer, Hardness 100 % и Opacity/Flow 100 %.
Отрисовка волос
Настройка отрисовки волос несколько сложнее, но оно того стоит. Когда вы научитесь хорошо контролировать настройки своих кистей, то отчетливо почувствуете разницу — никто и никогда не отличит хорошо отрисованные волосы от натуральных.
Итак, чаще всего размер волоса получается от 1 до 3 пикселей, а Hardness 50 %; оба эти параметра устанавливайте на свой вкус.
Обратите внимание
Shape Dynamics — тут нет ничего особенного, только Size Jitter Control: Pen Pressure.
Transfer — включаем Flow Jitter, Control: Pen Pressure, Opacity Jitter, Control: Off.
А теперь самое важное!
Если вы присмотритесь, то заметите, что волосы имеют неоднородный цвет: на одной голове можно встретить и темные, и светлые, и седые волосы. Поэтому для грамотной отрисовки нам понадобятся мазки разного цвета и тона. Именно эту задачу и решает Color Dynamics.
Для начала выставляем самый светлый и самый темный цвет волос в Foreground and Background Colors. Обычно я просто пипеткой беру на фотографии сэмпл. Далее в Color Dynamics выставляем Foreground/Background Jitter 50 %; при желании вы можете сместить процент в ту или иную сторону. Control: Pen Pressure, Hue Jitter 2 %, Brightness Jitter 10 %.
Все, кисть настроена, и вы можете тренироваться рисовать волосы.
Итак, мы рассмотрели довольно много различных настроек, но чтобы получить положительный результат, следует все протестировать на себе и найти свои собственные идеальные настройки. Надеюсь, моя статья была вам полезна и эти знания упростят вам жизнь.
Тонкости настройки графического планшета
Графический планшет или мышь?
Кисть в фотошопе
Приветствую, уважаемые читатели psforce.ru. В сегодняшнем уроке речь пойдёт про инструмент кисть в фотошопе.
Кисть является одним из основных инструментов, а значит, каждый уважающий себя фотошопер должен уметь настраивать кисть в фотошопе под свои нужды. Именно о том, как настроить кисть в фотошопе и пойдёт речь в этом уроке.
Но для начала, небольшое введение для тех, кто только начинает знакомиться с Adobe Photoshop.
Инструмент кисти в фотошопе расположен в панели инструментов слева:
Если кисть активна, то сверху появится меню быстрой настройки кисти, выглядит оно так:
Давайте разберемся, какие настройки предлагает нам это меню.
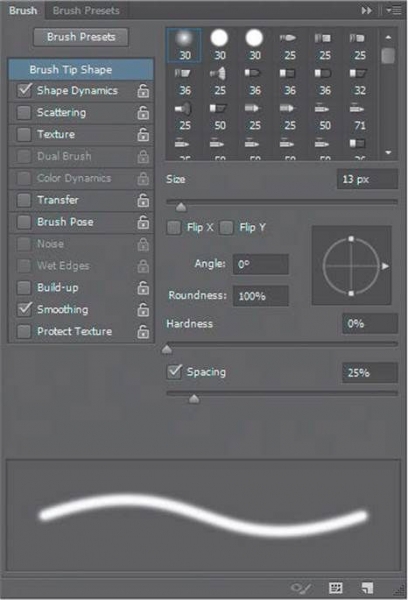
— Первое, это тип кисти. Нажмите на стрелку рядом с иконкой кисти, и вы увидите список типов кисти:
Давайте выберем кисть Fuzzy Cluster Loose и проведем ей несколько раз по холсту:
Как видите, это кисть в виде колючей проволоки. Стандартно в photoshop установлено чуть больше десятка таких типов кисти. Используются они довольно редко, но, тем не менее, некоторые из них довольно интересны:
Если вы нажмёте на стрелку в этом меню, то увидите список опций. Здесь вы можете выбирать наборы кистей, в каждом из которых хранятся определённые типы, наподобие рассмотренных выше. Нажав на Preset Manager, вы попадёте в редактор наборов, в котором можете изменить текущий набор кистей в фотошопе:
Но, как я уже говорил, всё это используется довольно редко, так что просто имейте в виду, что такие типы кистей существуют. А мы двигаемся дальше.
— Далее идёт настройка размера и жёсткости кисти. Это очень важные параметры, так что остановимся на них подробнее:
Параметр Size отвечает за размер кисти. Вы можете изменять его передвигаю ползунок, или же введя значение в поле вручную
[info_box]Внимание! Настоятельно рекомендую в работе использовать для изменения размеров кисти горячие клавиши photoshop [ (уменьшить размер) и ] (увеличить размер) — это сильно сэкономит ваше время![/info_box]Важно
Параметр Hardness регулирует жёсткость кисти. Когда я в уроках photoshop говорю, что нужно взять мягкую кисть, это значит параметр Hardness равен 0%, а если жёсткую — 100%.
Также вы можете выбрать уже готовые варианты кистей из окошка. Теперь рассмотрим доступные опции, они раскрываются по нажатию на стрелку:
В нижней части списка располагаются стандартные и скачанные вами наборы кистей (подробнее об этом читайте в уроке как установить кисть в photoshop). По нажатию на Preset Manager вы попадаете в менеджер кистей:
Здесь показаны кисти, находящиеся в текущем наборе. По нажатии на кнопку Load вы можете добавить кисти из другого набора (например, скачанного у из нашего раздела кистей для фотошопа) к текущему. А если выделить несколько кистей, то по нажатии на Save Set можно создать из них свой набор (подробнее читайте урок как создать свою кисть в фотошопе).
— Теперь рассмотрим настройки непрозрачности и нажима кисти в фотошопе:
Параметр Opacity задаёт непрозрачность кисти. Значение 0% соответствует абсолютно прозрачной кисти, 100% — абсолютно непрозрачной.
Параметр Flow задаёт силу нажима на кисть: 0% — нажим еле-еле, 100% — нажим в полную силу.
Если вы заметили, в этой панели есть ещё 3 кнопки, про которые я ничего не сказал, и которые используются для работы с планшетом это Tablet Pressure Contols Opacity (Нажим пера контролирует непрозрачность), Enable airbeush mode (Активировать режим аэрокисти) и Tablet Pressure Contols Size (Нажим пера контролирует размер)
Итак, обзор быстрых настроек кисти мы произвели, и теперь начинается самое интересное — вы узнаете, как настроить кисть в фотошопе.
Как настроить кисть в фотошопе
По нажатии на F5 открывается меню настройки кисти (конечно, при активном инструменте кисти):
Перейти в эту панель можно также нажав на значок в меню быстрой настройки кисти
Внимание! Имейте в виду, что эти настройки применимы не только к кисти, но и к таким инструментам, как Pencil Tool (Карандаш), Mixed Brush Tool (Кисть-микс), Clone/Pattern Stamp Tool (Штамп), History/Art History Brush Tool (Архивная кисть), Eraser Tool (Ластик), Blur/Sharpen/Smudge Tool (Размытие, Резкость, Грязь), Dodge/Burn/Spronge Tool (Осветлитель, затемнитель, губка).
По сути, это универсальные настройки для всех инструментов кистевого типа.
Настройка кончика кисти
Итак, первая вкладка — Brush Tip Shape (Настройка кончика кисти). С параметром Size вы уже знакомы, а вот дальше начинается кое что новенькое:
Галочки Flip X/Y позволяют инвертировать кисть по оси X или Y.
Amgle настраивает угол кисти. Давайте выберем из списка какую-нибудь кисть, отличающуюся от стандартной и проследим на ней изменение угла (кстати, в этом списке доступны как сами кисти, так и типы кистей):
Я взял кисть Soft Elliptical 100 (она же Aurora) и повернул её на -46 градусов.
Надеюсь, здесь всё понятно и вы теперь без труда сможете настроить угол поворота кисти в фотошопе.
Совет
Далее идёт Roundness, он настраивает округлость кисти. У самой обычной кисти этот параметр 100%, у нашей Aurora как видите 4%, вот что будет если я поставлю 50%:
Aurora стала похожа на самую обыкновенную кисть.
Параметр Hardness (Жёсткость) вам уже знаком, а вот Spacing (Расстояние) весьма интересная настройка, которая регулирует расстояние между двумя мазками кисти:
Динамика формы кисти в фотошопе
Теперь переходим во вкладку Shape Dynamics (Динамика формы). Рассмотрим настройки на примере обычной жёсткой кисти размером 48px.
Первое, что нас интересует — Size Jitter (Дрожание размера). Как можно догадаться из названия, этот параметр регулирует колебание размера на протяжении штриха кисти:
Список Сontrol как правило одинаков для всех параметров и указывает условие, по которому будет управляться тот или иной параметр кисти в фотошопе.
Off значит без специальных условий.
Если выбран Fade, кисть будет «затухать»:
Количество шагов, на протяжении которых будет происходить затухание, задаётся в прямоугольнике справа от параметра.
Если выбраны Pen Pressure (Давление пера), Pen Tili (Наклон пера) или Stylus Wheel (Колёсико стилуса) то управление будет происходить разной степенью нажатия и наклона стилуса, и положения колёсика (если оно есть). Rotation зависит от вращения пера стилуса.
Идём дальше.
Minimum Diameter позволяет ограничить диаметр, меньше которого кисть быть не может.
Обратите внимание
Angle Jitter задаёт «дрожание угла». Действие аналогично Size Jitter, с той разницей, что задаётся колебание угла.
Roundness Jitter задаёт, как вы уже наверно догадались, «дрожание» окружности мазка (тот самый параметр Roundness, который мы несколько минут назад разобрали). Действие Minimum Roundness здесь аналогично Minimum Diameter у параметра Shape Dynamics.
Настройка рассеивания кисти в фотошопе
Переходим к вкладке Scattering (Рассеивание). Название говорит само за себя — здесь находятся настройки рассеивания кисти.
Параметр Scatter задаёт величину рассеивания. Попробуйте установить 500% и порисовать теперь этой кистью:
Отметив галочку Both Axes (Обе оси) вы получите рассеивание по обеим осям (X и Y).
Значение Count задаёт количество мазков кисти. Соответственно чем выше это значение тем больше точек будет создавать кисть. Ну и наконец, Count Jitter задаёт колебания количества мазков.
Текстурная кисть в фотошопе
Следующая вкладка называется Texture и позволяет накладывать на кисть текстуру. Здесь всё довольно просто — выбираете текстуру и задаёте режим смешивания.
Далее идёт вкладка Dual Brush (Двойная кисть) — но это бесполезный на мой взгляд параметр, так что на нём мы останавливаться не будем.
Динамика цвета кисти в фотошопе
Идём в следующую вкладку и видим Color Dynamics (Динамика цвета). Эта настройка похожа на все разобранные нами, и отличается она только тем, что позволяет задавать колебания цвета для кисти в фотошопе. Давайте посмотрим, как это работает.
Foreground/Background Jitter задаёт колебания между цветом переднего плана, и цветом фона. Таким образом, все оттенки, которые находятся между этими цветами будут входить в диапазон колебания.
Hue Jitter — колебания цветового тона.
Saturation Jitter — колебания насыщенности.
Brightness Jitter — колебания яркости.
Purity — чистота оттенков. Со значением этого параметра 100% вы получите чистые, яркие цвета, соответственно чем меньше этот параметр, тем больше цвета смешиваются друг с другом.
Давайте посмотрим что получится, если провести по холсту кистью с настройками, как на изображении выше:
Вот такой интересный эффект. Подумайте, сколько возможностей дают эти настройки кистей в фотошопе! Но это ещё не всё, двигаемся дальше.
Настройка переходов кистей в фотошопе
Transfer — переходы. В этой вкладке этой вкладки настраиваются колебания непрозрачности (Opacity Jitter) и нажима кисти (Flow Jitter).
Также есть такие параметры, как Noise (если отмечен, создаёт шум на штрихе кисти), Wet Edges (Обветренные края), Airbrush (Аэрокисть) и Smoothing (Сглаживание).
На этом я заканчиваю урок по кистям в фотошопе, надеюсь он оказался для вас полезен. Если в ходе урока вы что-то не поняли — спрашивайте в комментариях. А я прощаюсь с вами до новых встреч, и желаю творческих успехов
Как разобраться с кистями в Фотошопе и начать жить
Несколько лет я рисовал в Corel Painter, мне вполне хватало пары кистей и все было хорошо. Потом я перелез в Ps и кисти стали без моей воли копиться в угрожающем количестве, причем реально нужны были из них ну максимум процентов 5.
Знакомое многим чувство
Фотошоп — универсальный комбайн, он может делать всё, но с разной степенью кривоты. Он совсем не идеален для рисования, и организация кистей — одно из самых слабых мест.
Хоткеи можно вешать почти на что угодно, только не на кисти. Кисти можно хранить в Brush presets, где всё, что у вас есть, выводится одним списком.
Вы не можете разложить кисти по папкам, не можете выделить их цветом, не можете присвоить теги, категории, отсортировать их хоть как-то.
Что может нам предложить бессменный лидер индустрии кроме ковыряния в бесконечном списке пресетов?
И это я просто загрузил пару брашпаков разных художников
Если вы рисуете постоянно, секунды прокрутки этого бесконечного списка туда-сюда сложатся в минуты и часы. В итоге, пара дней в году у вас уйдет только на то, чтобы выбирать кисти, вместо того, чтоб рисовать.
Что с этим можно сделать?
1. Для начала выбираем кисти, которыми вообще пользуемся хоть когда-то и сохраняем в Tool Presets. У меня таких набралось около 70.
Почему не хранить кисти прямо в Brush presets? Любой добавленный брашпак будет засорять ваши сохраненные кисти и вы никак не сможете их отсортировать.
2. Назначаем хоткей для меню Tool Presets, (у меня F1, например) и вызываем список, когда вам удобно. Такого приема мне хватало пару лет, но как-то я посмотрел мастер-класс Сергея Рыжова, где он, среди прочего, рассказывает, как у него организованы кисти. Оказалось, на любой тулпресет можно повесить экшн с хоткеем.
Назначаем кнопки на любые отдельные пресеты
Под экшны в Фш выделены только клавиши F2-F12, Ctrl и Shift. Таким образом, теоретически мы можем назначить хоткеи на 48 кистей (на самом деле чуть меньше, что-то занято системой и самим ФШ).
Как это делается:
Мы получили нужные хоткеи, но тут есть две проблемы.
1. Мы можем назначить много сочетаний, но как запомнить, что где? Я выбрал по три кисти со схожими свойствами и сгруппировал их по папкам на каждой функциональной кнопке. Так у кистей появились категории.
Те кисти, которыми пользуемся постоянно (у меня таких 3-4), вешаем под левую руку на кнопки без модификаторов (F2-F5). Хоткеи для остальных кистей выбираем по тому же принципу — чем чаще пользуемся кистью, тем удобнее для руки выбираем хоткей.
2. Может и бывают люди с руками-лопатами, но мне, например, прожать Ctrl+Shift+F12 одной левой рукой практически нереально, а жать двумя не очень удобно, по времени быстрее тыкнуть курсором в список.
Такой проблемы нет, например в 3D-Coat, где любые хоткеи стакаются и на одну кнопку можно повесить сколько угодно команд.
Было бы идеально повесить по три кисти на клавишу и быстро прожимать по одному, два или три раза, чтобы вызвать нужную кисть. И вот как это сделать.
Autohotkey. Вешаем по три кисти на одну кнопку
До текста Олега Краснова про Autohotkey для приложений я думал, автохоткей это что-то для читеров в доте и макросников в BF3. У меня нулевые навыки программирования, поэтому я попросил братишку-погромиста написать мне нужный скрипт, который бы подменял, например, двойную F2 на Ctrl+F2, тройную — на Ctrl+Shift+F2 и так далее.
Вот такой скрипт он мне прислал:
; Helper functions HandleMultiplePresses(pressHandlerNames*) {
Recurse:
keyPresses += 1
strippedHotkey := StripHotkeyModifiers(A_ThisHotkey)
KeyWait, %strippedHotkey% ; Wait for KeyUp.
KeyWait, %strippedHotkey%, D T.12 ; Wait for same KeyDown or .12 seconds to elapse.
keyPressedBeforeTimeout := (ErrorLevel = 0) If (keyPressedBeforeTimeout) {
Goto, Recurse
} Return pressHandlerNames[keyPresses]()
} StripHotkeyModifiers(hotkeyToStrip) {
; from https://autohotkey.com/board/topic/32973-func-waitthishotkey/
RegExMatch(hotkeyToStrip, «i)(?:[~#!*+^$]*([^ ]+)( UP)?)$», Key)
Return Key1, ErrorLevel := (Key2 ? «Down» : «Up»)
} ; Logic itself #IfWinActive ahk_class Photoshop SendHotKey() {
Send, {%A_ThisHotkey%}
} SendCtrlHotkey() {
Send, ^{%A_ThisHotkey%}
} SendCtrlShiftHotkey() {
Send, ^+{%A_ThisHotkey%}
} F2:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F3:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F4:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F5:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey») #IfWinActive
Часть кода взята вот с этого форума. По сути наш скрипт — просто .txt файл, которому мы вручную присваиваем расширение .ahk. Мы можем сами редактировать в блокноте текст после строчки ; Logic itself, назначая нужные для себя кнопки и сохраняя .ahk-файл. Я, например, добавил кнопки с F1 по F12.
Как сделать, чтобы все работало
1. Качаем экзешник автохоткея 1.1.28 c оффсайта и устанавливаем, куда нам удобно.
2. Тыкаем в наш готовый скрипт, в трее должен появиться такой значок.
3. Нажимаем кнопки в фотошопе, рисуем, радуемся. При этом, нет никакой разницы, где лежит скрипт, где лежит автохоткей, что запускается первым, Ahk или Ps.
Чтобы каждый раз не запускать, я добавил ярлык скрипта в папку автозагрузки: Win+R/shell:startup
Или если вам совсем лень возиться со скриптами, вот .exe с кнопками F1-F12, который я для себя скомпилировал (ох, надо было бы туда майнер встроить).
Способ для кнопочек конечно косой, кривой, ехали костыли через костыли, но лучше я пока не знаю. Для макобояр у меня плохие новости, автохоткея там нет, но вроде есть аналоги, мой способ годится только для виндохолопов.
Магия Photoshop: четыре способа превращения фотографии в картину
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды.
А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения.
Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE).
Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU.
Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Важно
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).
Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти.
Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным.
Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Совет
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»).
Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения.
Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.
Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Обратите внимание
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!
⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Откройте изображение.
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).
В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.
Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста.
В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»).
Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.
⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).
Важно
Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.
Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»).
Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками.
Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
⇡#Заключение
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher.
Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».
Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей.
Совет
Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины.
Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Урок Photoshop: Превращаем фотопортрет в картину
Превращаем фотопортрет в картину (Turn a Portrait Photo Into a Painting). Полезный урок для знакомства с новой кистью Photoshop CS5 — Mixer Brush. Урок скопирован с Demiart.ru, подготовлен и отредактирован мной.
Результат, который получился у автора урока (Martin Perhiniak), можно увидеть в конце урока.
А это примеры результатов урока, которые получились у разных пользователей:
Материалы для урока:
- Девушка
- Текстура холста
- Набор кистей-брызг (Watercolor Splatters)
Шаг 1
Откройте фотографию с девушкой. Для начала нам нужно отделить ее от черного фона. Палочки, составляющие прическу девушки, отделять от фона не нужно, чтобы выделение было проще. Поскольку вся фотография достаточно темная, то для выделения девушки лучше использовать Перо (Pen Tool — P). На правом рисунке показано, что у вас должно получиться:
Шаг 2
На подобных изображениях использовать Перо очень удобно, поскольку края вырезаемого объекта достаточно плавные. С помощью Пера можно легко создавать кривые для очертания портрета. После того, как вы создадите контур, нужно преобразовать его в выделение, а затем — в маску слоя.
Обратите внимание, что для создания контура инструмент Перо вы должны использовать в режиме «Paths»:
Шаг 3
В данном случае вы можете выделить также руку и туловище девушки (как показано на рисунке в Шаге 1) и использовать их в вашей работе, но если вы хотите быстро создать с выделением девушки, то создайте контур только вокруг ее головы, как и предлагает сделать автор в этом уроке. Старайтесь использовать минимальное количество узловых точек для создания контура, но, тем не менее, контур должен достаточно точно очерчивать голову девушки.
Шаг 4
После того, как вы создали контур вокруг головы, замкните его, кликнув по первой точке контура (курсор изменит свой вид), и создайте из него выделение, кликнув правой кнопкой мыши по изображению с выбранным инструментом Перо (Pen Tool) > Make Selection (создать выделение). В появившемся окошке выберите радиус растушевки = 1 рх:
Шаг 5
Далее нам нужно преобразовать фоновый слой («Background») с портретом девушки в обычный слой — для этого кликните по нему дважды и в появившемся окне введите новое название слоя — «Portrait». После этого нам нужно преобразовать загруженное выделение в маску слоя, кликнув по иконке «Add Layer mask» в нижней части панели слоев:
….или по этой иконке на вкладке «Masks»:
Шаг 6
Если вы все сделали правильно, маска скроет черный фон, и вместо него бы увидите прозрачный фон. Далее нам нужно сделать портрет немного светлее. Для этого мы будем использовать корректирующий слой «Кривые» («Curves Adjustment layer»). Чтобы создать корректирующий слой, кликните по иконке «Add new adjustment layer» в нижней части панели слоев:
Настройки кривой следующие:
Шаг 7
Обратите внимание
Перейдите на корректирующий слой («Adjustment layer») и переведите его в режим обтравочной маски для слоя «Portrait», нажав Ctrl + Alt + G (в режиме обтравочной маски эффект корректирующего слоя «Curves» будет распространяться только на слой «Portrait»). Перейдите на слой «Portrait» и при помощи трансформации (Ctrl+T) растяните портрет девушки так, чтобы он занимал большую часть вашего холста.
Шаг 8
Теперь нам нужно создать новый слой (Ctrl+Shift+N) и расположить его в самом низу панели слоев. Залейте этот слой белым цветом, нажав клавишу D (сброс цветов), а затем — Ctrl + Пробел. Назовите этот слой «Background», мы будем использовать его как фон. Примените к полученному слою следующий стиль, кликнув по нему дважды на панели слоев:
Шаг 9
Далее создадим еще один новый слой (Ctrl+Shift+N), расположим его над всеми слоями на панели слоев и назовем его «Mixer Brush». На этом слое мы создадим основу для нашей картины.
Сейчас нам понадобятся кисти из набора «Watercolor Splatter» (Брызги краски), ссылка на который дается в начале урока.
После того, как вы скачаете файл с кистями, кликните по нему дважды, чтобы установить кисти в Photoshop.
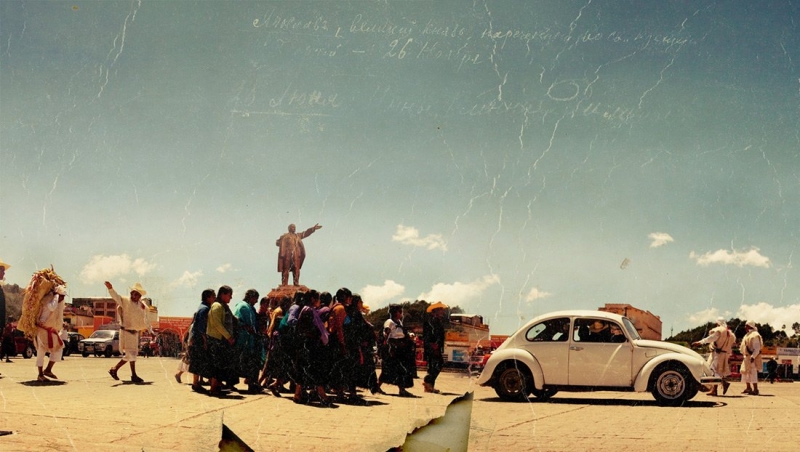
Итак, для начала выберите инструмент Mixer Brush и установите для него следующие настройки:
- из набора «Watercolor Splatter» выберите кисть «Splatter 24px»
- размер кисти (brush size) = 121 рх
- отключите опцию «Load brush after each stroke»
- из выпадающего меню выберите тип кисти «Very Wet, heavy Mix»
- поставьте галочку у «Sample All Layers»
- откройте панельнастройки кисти (F5) и установите следующие настройки для меню «Texture»: загрузите текстуры « Artistic Surfaces» и выберите текстуру «Dark Coarse Weave», поставьте галочку у параметра Invert
- установите параметр Mode = Height, Scale = 79%, Depth = 11%
- если вы используете планшет, перейдите в меню «Shape Dynamics» и установите Size Control = Pen Pressure (если у вас нет планшета, то это делать не нужно)
- в меню «Brush Tip Shape» установите значение параметра Spacing на 5%
Шаг 10
После того, как вы настроили кисть, настройки этой кисти стоит сохранить. Для этого на панели настройки инструмента Mixer Brush кликните по иконке, показанной на рисунке ниже, и сохраните выбранную кисть в качестве набора (preset), назовите его «Painting over photos»
Шаг 11
Убедитесь, что вы находитесь на новом пустом слое «Mixer Brush». При помощи кисти, настроенной вышеуказанным способом, вы можете рисовать, используя информацию о цвете со всех слоев, т.е.
вы сможете смешивать цвета не только со слоя «Portrait», но и со слоя «Background», создавая таким образом размытые края портрета, чтобы он выглядел более художественно.
Важно
Старайтесь сохранить детализацию глаз, носа и рта, а остальные части портрета могут быть менее детализированными и четкими. Проявляйте креативность на этом шаге.
Шаг 12
На данном этапе слой «Portrait» можно отключить (для этого кликните по иконке глаза слева от иконки слоя на панели слоев), корректирующий слой «Curves» отключится автоматически вместе со слоем «Portrait», поскольку он находится в режиме обтравочной маски. Эти слои нам больше не понадобятся, но удалять их не стоит, поскольку в дальнейшем они могут вам пригодиться для прорисовки дополнительных деталей на слое «Mixer Brush» (например, руки)
Шаг 13
Теперь нам нужно добавить текстуру холста (ссылка на которую дается в начале урока), чтобы наша работа была больше похожа на картину. Скачайте текстуру холста и перетащите ее в ваш документ.
Назовите полученный слой с текстурой «Canvas Texture» и расположите его поверх всех слоев.
Измените режим смешивания (blend mode) этого слоя на Overlay и создайте для него корректирующий слой «Hue/Saturation»
Настройки корректирующего слоя показаны на рисунке ниже. Не забудьте перевести слой «Hue/Saturation» в режим обтравочной маски для слоя с текстурой (Ctrl + Alt + G).
Шаг 14
Чтобы сделать изображение более контрастным, добавьте корректирующий слой «Уровни» («Levels» Adjustment Layer) и расположите его над всеми слоями. Установите следующие настройки:
Шаг 15
Пришло время оживить картину и сделать ее более динамичной при помощи кистей-брызг. Создайте новый слой (Ctrl+Shift+N), расположите его под слоем «Canvas Texture» и назовите его «Colors». Точных настроек кистей для этого шага нет — при различных настройках у вас получится довольно-таки интересный результат.
Совет
Используйте различные кисти из набора «Watercolor Splatter», изменяйте значения параметра «Jitter», размер и угол поворота кистей. В данном случае автор много раз изменял цвет кисти, чтобы получить различные яркие оттенки фиолетового, желтого и голубого. На левом нижнем рисунке показан только слой «Colors», а на правом — как слой «Colors» смотрится с остальными слоями.
На выполнение этого Шага у автора ушло примерно 20 минут, но это достаточно увлекательная часть урока.
Шаг 16
Теперь нужно каким-то образом обозначить шею. Сделаем это при помощи интересного метода — осветлим фон, вместо того, чтобы прорисовывать контуры шеи. Эта техника очень похожа на использование губки или ткани для размазывания и осветления частей, если вы рисуете настоящую картину.
В Photoshop это делается очень просто — создайте новый слой (Ctrl+Shift+N), расположите его между слоями «Colors» и «Canvas Texture» и назовите его «Brighten neck».
Залейте этот слой 50%-ным серым цветом (для этого выберите Edit > Fill > 50% gray), измените режим смешивания (blend mode) этого слоя на Overlay и установите значение Непрозрачности (Opacity) = 60%.
После этого, возьмите инструмент Кисть — Brush Tool ( B ) белого цвета с мягкими краями, непрозрачность кисти (Opacity) = 20%:
Находясь на слое «Brighten neck» при помощи выбранной кисти пройдитесь по предполагаемой области шеи и, возможно, по другим областям, которые, на ваше усмотрение, нужно осветлить, чтобы картина лучше смотрелась. При помощи этой кисти вы также можете затемнять области, если смените цвет кисти на черный.
Шаг 17
Далее нам нужно детализировать лицо. Автор решил подчеркнуть глаза, поэтому он создал два новых слоя.
Обратите внимание
Один из слоев он использовал, чтобы прорисовать тени на лице (на рисунке они отмечены красными стрелками), на панели слоев этот слой называется «Shadows».
А второй слой потребовался для добавления белых точек на лице, которые являются частью макияжа девушки. Режим смешивания этого слоя — Overlay (на панели слоев это слой «Paint»)
Шаг 18
Нам потребуется еще один слой для прорисовки деталей всего портрета. Для этого вам потребуется простая круглая кисть небольшого диаметра с жесткими краями. Вы можете поместить этот слой под слоем «Canvas texture» и назвать его «Ink» (Чернила), поскольку эта техника прорисовки деталей будет похожа на рисование чернилами по краске. Вот как выглядит вблизи прорисовка деталей этим способом:
Шаг 19
Итак, пришло время подумать над тем, как закончить вашу работу, добавить или прорисовать детали, возможно, добавить рамку. Включите воображение! Надеюсь, этот урок вдохновил вас на создание шедевров. На рисунке ниже показано, как должны располагаться все слои:
Финальный результат!